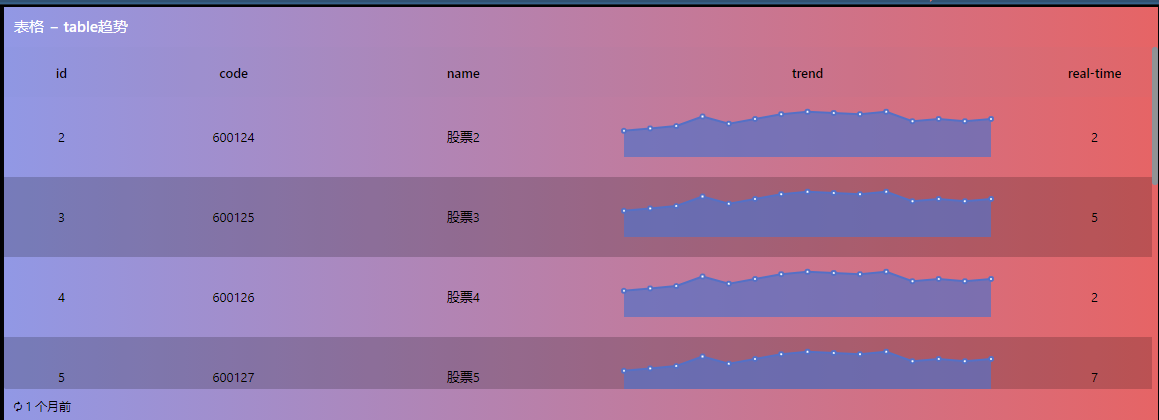
报表主题样式
自定义背景和样式用法案例介绍:
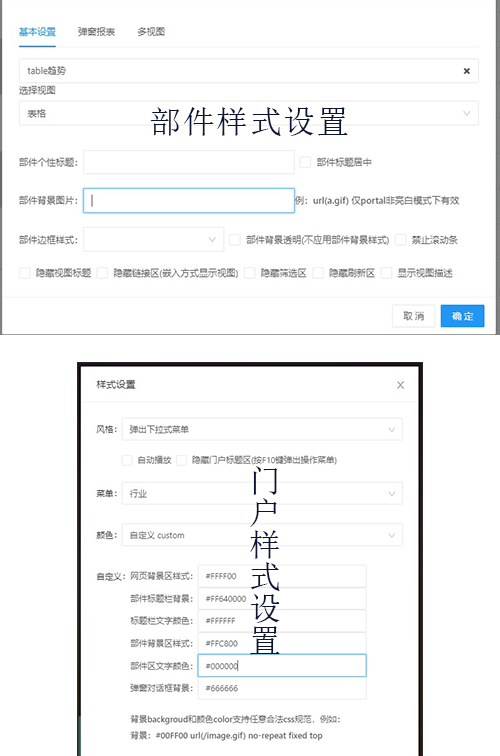
Redash中文商业版可以自定义视图背景,编辑界面不生效,仅在portal非亮白模式生效。门户界面也可以自定义样式,针对当前门户所有报表中部件生效,支持任意合法的css background 语法规范。

1.设置纯色背景
支持十六进制颜色值,支持设置透明度,例如:#FFFFFF, #00000050等。
2.设置图片背景
支持任意合法css规范,格式为:url("背景图片地址") 参数1 参数2 ……,参数之间用空格隔开,示例如:url("img url") no-repeat fixed top/100% 100%
3.设置多张图片叠加
格式为:url("图片地址1") 参数1 参数2,url("图片地址2") 参数1 参数2,……
图片之间用逗号隔开,支持多张图片叠加组合展示。示例如:url("img1 url") no-repeat left top,url("img2 url") repeat-x top,url("img3 url") repeat-x bottom,url("img4 url") repeat-y left
4.设置渐变色效果
背景支持符合css规范渐变色效果,可以和背景图片组合使用,用逗号隔开,格式为:linear-gradient(angle, color-stop1, color-stop2)
示例如:linear-gradient(to left ,#e66465, #9198e5)