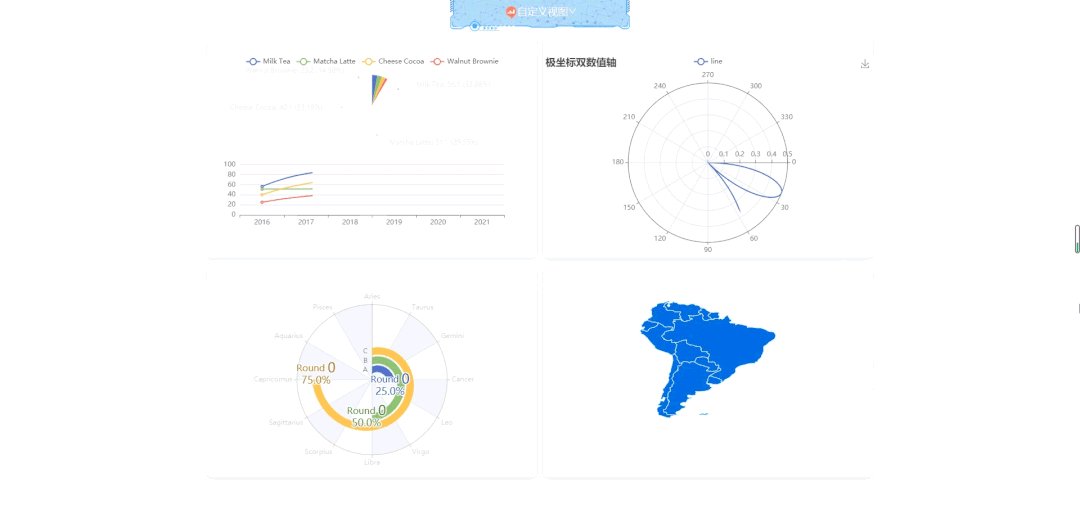
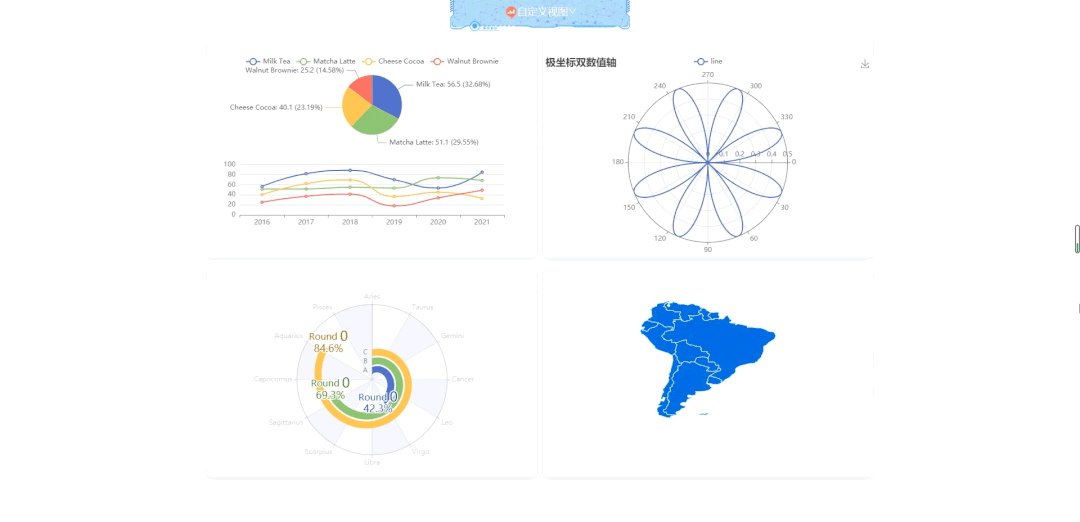
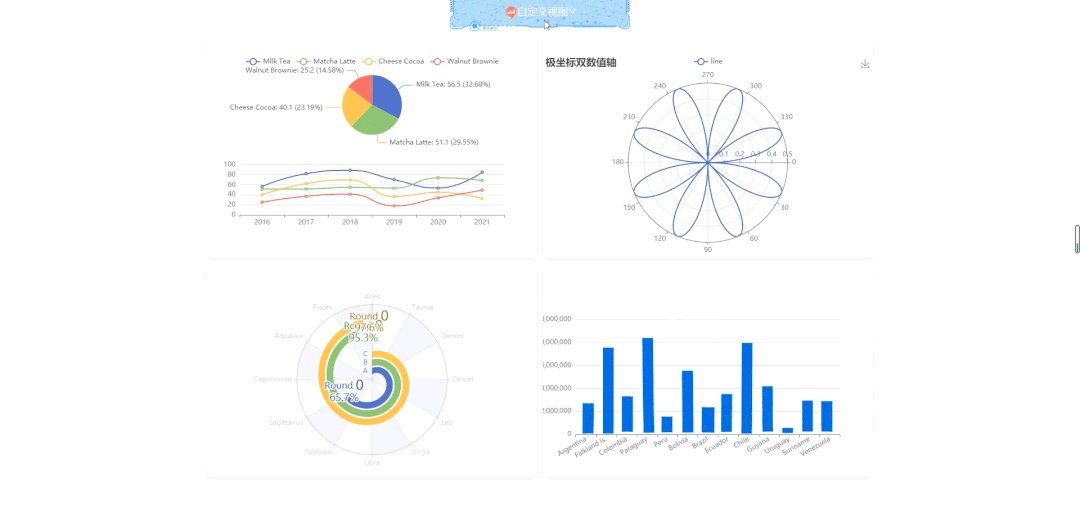
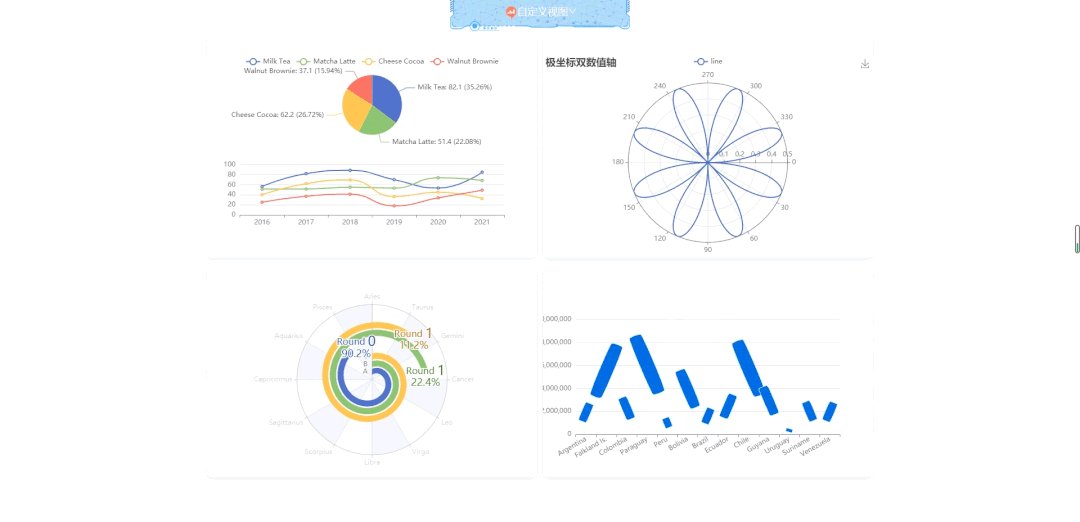
Echarts图表
ECharts是纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Redash中文商业版现已全面集成EChart全部图表组件,无需任何配置,自定义视图采用沙盒模式可实现增量渲染技术,配合各种细致的优化,能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互,两组数据之间的差异然后通过合适的动画去表现数据的变化,轻松实现动态数据。线数据,点数据等地理数据的可视化可增加特效,展示更多更强大绚丽的三维可视化,可以轻松的绘制出三维的地球,建筑群,人口分布的柱状图,画面渲染效果更加艺术性!

下面以折线图为例介绍如何自定义echarts视图(示例代码来源:https://echarts.apache.org/examples/zh/editor.html?c=line-simple)
1.静态数据
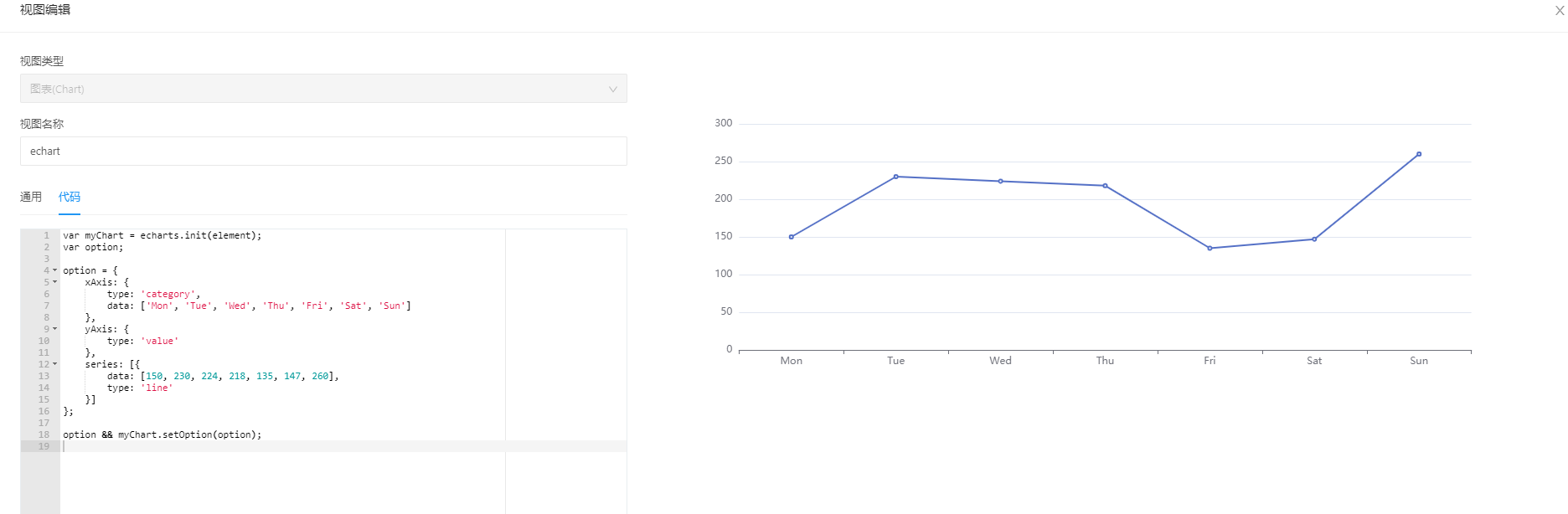
//初始化对象,容器名称为element
var myChart = echarts.init(element);
//指定图表的配置项
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
option && myChart.setOption(option);
图表展示效果:

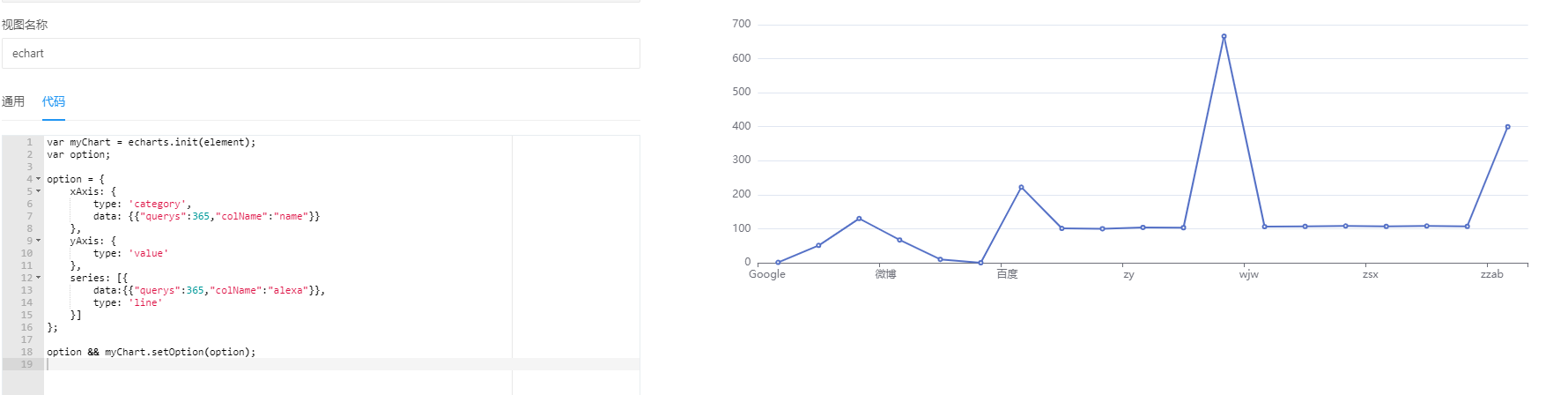
2.接口参数数据使用方法
x:为x轴返回值数组。
ys:为y轴返回值数组对象,如下图示例中ys.alexa获取对应y轴返回值数组。

3.取数函数用法
query或querys查询id,数字,属于必填参数。当用querys时会立即加载,适用于非界面显示元素。
colName取数列名,字符串,必填参数。
rowNumber取数行号,可选参数。该参数为数字时:取指定行的值(从0开始);该参数不存在时:返回指定列全部行值数组
如:data:,表示取查询id为365的表中列名为alexa的数据。保存后效果如下:

更多图例请参考:ECharts官网